Quick Start
On this page
Before getting started, we need to build an install the Ardillo extension in the development/target environment. The, for each new Ardillo project, we need to install the Ardilo Loop package:
composer require ardillo/loop
Hello World example
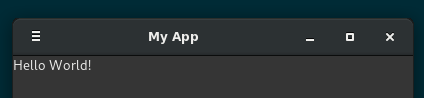
At this point, we can start developing our Ardillo application. The following example shows a simple Ardillo application that displays a window with a label:

<?php
use Ardillo\{ReactApp, Label, Size, Window};
require_once __DIR__ . '/vendor/autoload.php';
// Please use PSR-4 class autoloading in your own projects, this is just an example
class MyWindow extends Window
{
protected Label $label;
public function onClosing(): int
{
$this->app->stop();
return 1;
}
public function setup(): void
{
$this->label = new Label('Hello World!');
$this->setChild($this->label);
}
}
class MyApp extends ReactApp
{
public Window $window;
protected function OnInit(): void
{
$this->window = new MyWindow('My App', new Size(400, 300), false);
$this->window->setup();
$this->window->show();
}
}
$app = new MyApp();
$app->run();
Please note how the application class holds a reference to its window and the latter does the same for its label. This is necessary to keep the objects alive during the application lifecycle. Please refer to the App Lifecycle section for more details.